gifアニメをフル活用した「PR TIMES 1万社突破ページ」。 “じっくり閲覧者”を獲得したクリエイティブの工夫
Case: PR TIMES 1万社突破ランディングページ
予算は潤沢ではなく、〆切までの期日も近いが、工夫を凝らして少しでも多くの人に注目してもらいたい――。Web広告業界で働いていると、そんな状況でクリエイティブの制作に携わったことも、1度や2度はあるのではないでしょうか。
今回ご紹介する事例は、当サイト「AdGang」の運営母体であり、プレスリリース配信サービスを提供するPR TIMESが手掛けた特設ページ「Thanks to your news!! PR T10,000MES!!!」です。PR TIMESは2015年8月3日に利用企業社数1万社を突破。それを記念した特設ページを事前に企画していましたが、利用企業数が予想を上回るペースで増加し、特設ページの制作に着手できたときには、1万社到達予定日まで残り2~3週間ほどだったそうです。
それだけ時間が限られ、話題も「1万社突破」という“よくある”ケース。それ単体で注目を集めることは難しく、しかも業界関係者だけを対象とせず、1人でも多くの一般ユーザーにも閲覧してもらうことが本件を任されたPR TIMES千田里美氏のミッションでした。スマホからも快適に閲覧できるように、「できるだけページ全体のサイズを軽くして、すぐ開けるように」「iPhoneユーザーのためにFlashを使わない」といった条件も満たす必要がありました。
そんな条件があった特設ページの制作を依頼されたトグ・ワークスの小見大輔氏は、相談を受けたときに「gifアニメで作ってみてはどうか」とひらめいたそうです。そのアイデアが奏功して、特設ページは公開後、Webデザイナーたちの間で「かわいい」と話題に。想定の2.5倍以上となるPVを集めるなど、十二分な成果を得られたそうです。
特設ページを企画・制作するに当たり、なぜgifアニメという見せ方を選んだのか。そして実際に、gifアニメで構成された特設ページがどんな成果を上げたのかについて聞いてきました。

普通にやったら最後まで見ない。一般の人にも楽しんでもらえるアニメで見せる
――利用企業1万社突破を記念する特設ページ、PR TIMESとしては企画段階で、どんなページにしたいと考えていたのでしょうか。

PR TIMES 千田里美氏
PR TIMES 千田里美氏(以下、千田氏):PR TIMESは、企業の広報・PR活動をサポートするBtoB企業です。さまざまな顧客企業の知名度を上げることが私たちに求められることであって、本来であれば、自分たちが表に立って目立つ必要はありません。
ですが顧客企業にとってのステークホルダー、つまり取引先や株主、更には一般の皆さんにもPR TIMESのことをもっと注目してもらえるようになれば、PR TIMESをご利用いただいたときの情報発信力が高まり、好循環が生まれると考えています。
そんな狙いもあって、せっかく1万社突破記念のページを作るなら、一般の皆さんにも「PR TIMES」という名前を覚えてもらいたいなと。BtoB企業の特設ページであっても、無難で手堅い見せ方にはせず、できるだけポップで遊び心のあるデザインにすることで、楽しんで見てもらえるものにしたいと考えました。
――そんな要望を受けて、小見さんが「gifアニメを使おう」と思い付いた理由を聞かせてください。

トグ・ワークス 小見大輔氏
トグ・ワークス 小見大輔氏(以下、小見氏):千田さんとの最初の打ち合わせで、特設ページのコンセプトと、特設ページには利用企業の業界・業種、地域割合、配信本数の8年前との比較など、“PR TIMESのいま”を伝えるデータを、お堅くならないよう遊び心のある表現で掲載したいといった完成イメージを伺いました。
それを聞いて思ったのは「PR TIMESはBtoB企業。率直に言って、一般の皆さんは掲載データにあまり興味を持たないだろうから、普通にテキストやグラフを掲載するだけでは、最後までスクロールして読んでくれる人はほとんどいないだろう」ということです。
インフォグラフィクスで1枚絵にして見せることも考えましたが、そうすると特設ページを開いたとき、パッと見える情報量が限られてしまいます。インフォグラフィクスではなく動画にすれば2~3倍の情報量を伝えられますし、タイミングをずらして動かすところ、あえて動かさないところなどの変化をつければ、最後まで飽きずに1つ1つのデータを見てもらえるかもしれないと考えました。
また、PR TIMESは65%がスマホからのアクセスだとも伺っていました。動画を使うにしても、通常の動画ファイルやFlashを使って動かしていては、容量が重くなってページを開きにくくなってしまいます。それだけでなく、iPhoneではFlashをサポートしていません。
できるだけ多くの人が使っているブラウザに対応していて、ページを開けば自動的に再生され、しかも読み込み時間は短い。そんな条件を満たす表現方法を考えたとき、ふと思い付いたのがgifアニメを使うことだったのです。
gifアニメは割り切れる分、Flashよりやりやすい。ファイルサイズも軽くできた
――今回使ったgifアニメ、デザインの現場では頻繁に使われているものなのでしょうか?
小見氏:いえ、少なくとも当社では、ほとんど使わないですね。ですから、「gifアニメを使おう」と提案した後、本当に他の選択肢がないかどうか、自分なりに調べてみました。
すると、InstagramやTwitterといった人気のWebサービスでも、gifアニメをサポートしていることを確認できました。また、海外中心に利用が広まっているショート動画共有サービスの「Vine」にしても、短い時間の動画を繰り返し見せるという意味では、gifアニメと同じような見せ方。「gifアニメを使った表現を受け入れてもらえる下地は十分にある」と自信を持てました。
――gifアニメという決して主流ではない表現を使って制作する上で、ツールの対応状況など、苦労したことはなかったのでしょうか?
小見氏:gifアニメの作り方は、基本的にパラパラマンガと同じです。イラストを1枚用意できれば、あとは動かしたいところを部分的に変更したイラストを何枚も作成して重ねていくだけ。そんなに難しい作業ではありませんでした。
またツールについても、もともと私が使っていたPhotoshopにgifアニメを作成する機能が付いていました。Flashでは滑らかな動きや効果の付け方にこだわる必要がありますが、gifアニメでは割り切って作成できる分、作業はしやすかったですね。
最終的には、20点以上のgifアニメを制作しました。一番重いファイルでも800kBくらい。Flashで制作するよりもずっと軽くなったと思います。

「忍びなれども忍ばない」。忍者とPR TIMESの共通点
――特設ページの中で、特にこだわったのはどんなところでしょうか。
小見氏:やはり、見ていただいた人に「おもしろい」と思ってもらえるものを作ることですよね。特に手書き風のキャラクターイラストを動かすことは譲れませんでした。
千田氏:特設ページでは忍者のキャラクターを掲載することにしましたが、それは小見さんからの提案。唐突に「忍者で行こうと思います」とメールが来たんですよね。「なんで忍者ですか?」と思わず即レスしました(笑)
小見氏:実は、私の子供が日曜朝に放映されている主人公が忍者の某特撮番組をよく見ているんですよ(笑)。私がその様子を見ていたら、テレビから流れてきた「忍びなれども忍ばない」というセリフが印象に残りました。
忍者もPR TIMESも「表に出ない」存在という意味では同じ。さらに「忍びなれども忍ばない」というのも、今回のテーマと合致する。そう考えたら、キャラクターは忍者にしようと。
そう決めたら、あとはPR TIMESの“P”の形をあれこれ加工してみて、目を付けてみたら忍者っぽくなりました。そうして完成した忍者キャラをかっこよく登場させてもあまりおもしろくないので、あえてドジな演出も入れてみることにしたのです。

好意的な「かわいい!」という評価。PV数も目標値の2.5倍、滞在時間は2分半超に
――そうして制作した特設ページ、公開後の反響はどうでしたか?
千田氏:まず社内から届いた感想は「忍者がかわいい」というものでした。Twitterなどでの反響を見ても、Webデザイナーなど日頃から制作に携わる方が「かわいい!」と好意的に受け止めてくれていました。
 実はこのページでは、ソースコードの中にも忍者のイラストを仕込んでおり、「次の1万社に向けて、一緒に働いてくれる仲間を募集しています」というメッセージを隠しておきました。ソースまでわざわざ見に来る方は、業界の人くらいだと思っていましたが、そこにしっかり気付いて、「ソースコードで求人を募集しているあたりが忍者っぽい」などと反応してくれた方もいて、届くべき人に届いた印象はありましたね。
実はこのページでは、ソースコードの中にも忍者のイラストを仕込んでおり、「次の1万社に向けて、一緒に働いてくれる仲間を募集しています」というメッセージを隠しておきました。ソースまでわざわざ見に来る方は、業界の人くらいだと思っていましたが、そこにしっかり気付いて、「ソースコードで求人を募集しているあたりが忍者っぽい」などと反応してくれた方もいて、届くべき人に届いた印象はありましたね。
――PV数などの数字はいかがでした?
千田氏:企業サイト、ましてや1万社突破ページなんて普通の人は興味ありませんから(笑)、正直どこまでいくか・・・という気持ちでしたが、目標としていたところの2.5倍に届くPV数を獲得しました。
アクセスが増えたとは言っても、広告費を投じて流入経路を増やしたわけではなく、特設ページへの導線は、プレスリリースと、自社媒体内に貼ったバナーくらい。バナー素材もgifアニメで忍者が動くように作ってもらい、スマホでも目に留まる工夫をしました。バナー経由の流入が高かったので、クリエイティブの面白さが評価された裏付けだとも言えると思います。
また、平均滞在時間も2分半超とこれも想定を大きく超えた結果でした。今回の特設ページはgifアニメ中心で、テキストがほとんどありません。それだけ滞在してくれたということは、gifアニメの動きを1点ずつじっくりチェックして、様々な忍術を繰り出す「ぴーあーる忍者」を最後まで閲覧してくれた人が多かったことの表れではないかと思っています。
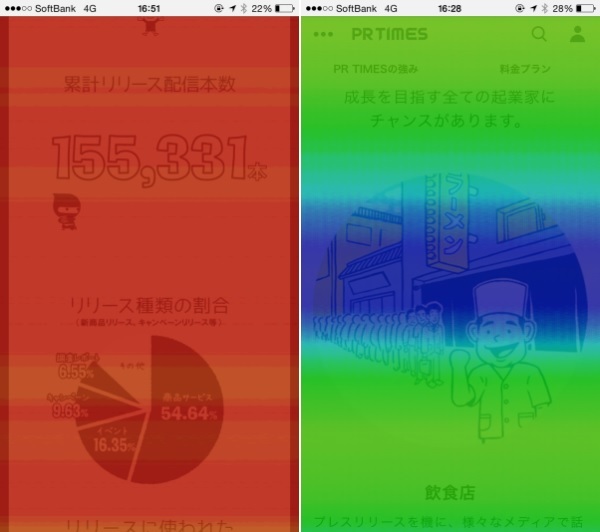
実際にヒートマップで見てみても、ページ全体が赤くなっています。ヒートマップでは注目された部分ほど赤くなりますから、テキスト情報がほとんど無いにも関わらず、ページ全体をじっくり閲覧していただけたことが分かります。同じように画像メインで制作した他ページと比較してみても、1万社突破ページでは最後まで高いアテンションを維持できたように思います。

[ヒートマップ比較:左が特設ページ「Thanks to your news!! PR T10,000MES!!!」、右がPR TIMESの別の特設ページ]
テキストや画像だけでは限界。gifアニメが予算・期日の悩みを解消する解決策に
――今回の成功要因となったgifアニメですが、これからも積極的に使っていくつもりですか?
小見氏:gifアニメはずっと昔からWebサイトで使われてきたものです。けれど、800kBほどのサイズになっても、モバイル端末から快適に閲覧できる環境が整ったのは、比較的最近になってからのことではないでしょうか。
それだけ環境が整ってきたわけですから、今回のような取り組みをおもしろがってくれる人がもっと増えて、いろいろなところでgifアニメを採り入れるデザイナーが増えてくれるとうれしいですね。
ただ私にとっては、gifアニメはあくまで表現方法の1つです。今回の案件で条件にピタリと当てはまったのがgifアニメだっただけで、特にこだわっているわけではありません。今後も案件ごとに、gifアニメ以外にもさまざまな選択肢に目を向けて、顧客の要望を満たせる最適な表現方法がないかと模索していきたいです。
千田氏:業態問わず、自社サービスの導入企業数やユーザー数が一定数を突破したタイミングでプレスリリースを打つ企業は多いと思います。企業主体の発信である以上、メディアや同業界に向けた情報発信にはなっても、生活者の情報摂取行動の中に自然に溶け込めるものではありません。BtoBと言えど、結局伝える相手は「人」なので、予算や期日など様々な制約がある中でも、おもしろいと思ってもらえるものにするには、「1生活者」である自分自身がおもしろいと思えるか、好きになれるかどうかが大事だと思います。
そんなところに悩みを持っている広報・マーケティング担当者も多いと思うので、私たちが今回採用したgifアニメは、「スマホで見てもらう」ことの1つの解決策になるかもしれません。今後もスマホ時代を意識した取組みを続けていきたいと思います。

[当記事は「AdGang」を運営する株式会社PR TIMESの事例です]
 記事をブックマークする
記事をブックマーク済み
記事をブックマークする
記事をブックマーク済み
0